UMBRACO 11 HAS LANDED
It's been just over a year since the release of Umbraco 9 and the release of Umbraco 10, so what's happened in the last year, and what can you expect from the latest release?
Umbraco 11 is here! Now running C# 11 and .NET 7, which provides another big performance boost from .NET 5.
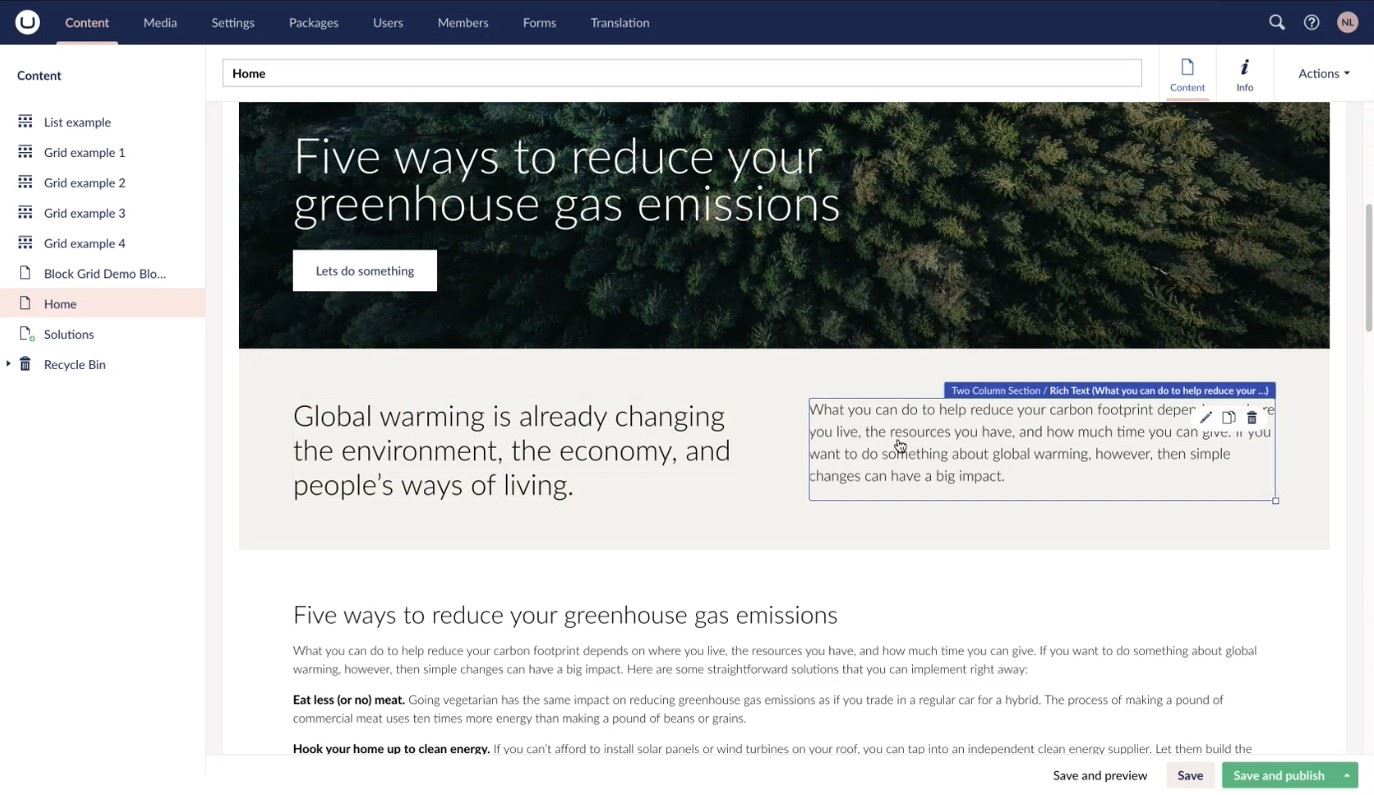
Users familiar with the Grid Editor are also in for a treat, as the new Block Grid Editor is now available for use on your next project. This is sure to please both developers and content editors with a more flexible approach to layouts than is possible with the current Block List Editor.
Another milestone has been reached with the release of Umbraco 11 this December. Umbraco's latest major release includes numerous updates, improvements, and new features for developers and editors alike.
Let's not get aheah of ourselves; first, let's take a look at Umbraco 11's new features and improvements…
On the most recent version of.NET
Following the release of Microsoft's .NET 7, Umbraco CMS now fully supports the new framework. And there are plenty of reasons to be excited. By starting new projects or upgrading existing ones to Umbraco 11, everyone can take advantage of the new features.
Another huge performance boost
One of the major advantages of using the most recent framework version is that we get to inherit a long list of performance improvements.
Microsoft's Stephen Toub commented on the new release, saying:
“TL;DR: .NET 7 is fast. Really fast. A thousand performance-impacting PRs (changes) went into runtime and core libraries this release, never mind all the improvements in ASP.NET Core and Windows Forms and Entity Framework and beyond. It’s the fastest .NET ever. If your manager asks you why your project should upgrade to .NET 7, you can say “in addition to all the new functionality in the release, .NET 7 is super fast.”
What’s new in Umbraco 11?
Block Grid Editor
The Block Grid Editor is a new Property Editor that focuses on giving editors better layout and content structure capabilities. Following in the footsteps of the popular Grid Layout editor, which has been providing layout capabilities for content editors since Umbraco 7, the Block Grid Editor is built on modern and future-proof technology and offers a vastly improved editor experience.
Building Blocks
Everything is now based on Blocks (Element Types), as you might have guessed from the name - Block Grid Editor - allowing much more tailored editing experiences and content structures. You'll feel right at home if you're familiar with the Block List Editor or Nested Content.
Using Blocks and Element Types makes it much easier to configure content and settings than the old Grid Layout editor. Property Editors can now be used to create Blocks.
Laying out a Grid
The layout in the Block Grid Editor can be controlled in two ways. Size options for individual blocks, as well as Areas that create predefined content areas, essentially allowing you to nest your grids and control the functionality of these nested grids. This is done to provide flexibility in how you work with layout and to allow for varying degrees of freedom and creativity.
You can choose between predefined layouts and a more free-form layout experience that allows you to resize individual elements. You also get all of the Block List Editor's features, such as adding settings, drag-and-drop ordering, copying and pasting of blocks, all in a familiar editing interface.
Advanced Configuration
With the features listed above, you can create a flexible content editing experience that emphasises freedom and creativity over predefined layout structures - or even a combination of the two.
There are Advanced configuration options that allow you to add custom views and stylesheets, control the size of the overlay for a Block, and hide the content edit button if you're creating an inline editing experience or pulling in data that can't be edited. These are useful tools, but they are not required for a good editing experience. Still, they can help make a highly customised editing experience that makes your editors happy, and more easily achievable than ever before.

Creating an Eye-Catching Frontend
Having good configuration and a great editing experience is not enough; it must also translate into something great on the front end. Your developer has complete control over markup and CSS, as with everything Umbraco.
Using the Block Grid Editor for the First Time
In the coming weeks, Umbraco will publish a series of in-depth blog posts for the Block Grid Editor that will go into detail on all areas and include examples of configuration, code, and implementation. If you want a quick visual overview, Kenn Jacobsen from Umbraco HQ gave a talk at the recent Umbraco Together event that will get you started.
It's worth noting that the Block Grid Editor will be added to Umbraco 10 (10.4) in a future release, ensuring that this new and powerful Property Editor is also available in the LTS version.
TinyMCE
Aside from the obvious and beneficial upgrade to.NET 7, there are a number of minor and major updates. The upgrade of TinyMCE, the JS framework used for Rich Text editing in the backoffice, is especially noteworthy. Upgrading TinyMCE from version 4 to version 6 is a significant step forward, providing a better user experience, improved performance, and other benefits.
It should be noted that any TinyMCE custom plugins will need to be migrated. More information about what is involved can be found in Umbraco's release candidate post.
Umbraco Marketplace in the Package Section
When you visit the Package Section of the Umbraco 11 backoffice, you will notice that things have changed significantly. They have launched a new home for Umbraco packages alongside Umbraco 11.
The new marketplace is accessible not only through the backoffice, but also through marketplace.umbraco.com. It includes Umbraco packages for Umbraco 8+, as well as integrations and profiles for the rapidly expanding Tech Partners eco-system. It is the place to go to learn about extending Umbraco and integrating third-party services.
For older Umbraco versions, the "old" package listing at our.umbraco.com/packages will remain.
Architecture that is cleaner(er)
In this release, they have further abstracted some of the tightly coupled dependencies that existed in Umbraco 9 and 10. Even though the last few major releases have made significant progress in this area and a lot of effort has gone into creating cleaner architecture, it may still be difficult to upgrade some dependencies or even replace them entirely.
With improvements to the architecture and how these dependencies are referenced, this is now easier. Most people will notice no difference. If you find yourself in one of these situations, the way forward becomes clearer. More information on how they decoupled imaging and SQL dependencies can be found in this breaking change announcement.
Updated dependencies
One of the huge benefits of having a fast major release cadence (every 6 months) is that Umbraco can keep up-to-date with all the fantastic work that is being done in both the underlying framework, as mentioned above, but also all the other dependencies used in Umbraco CMS. This means that installations will be more secure and performant, with all of the latest functionality.